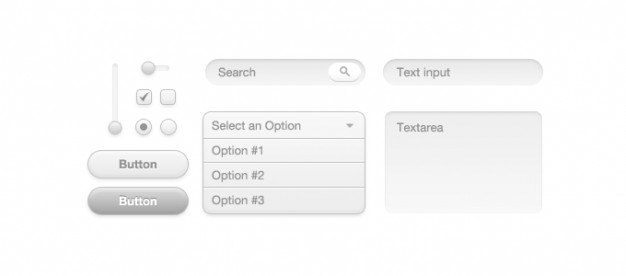
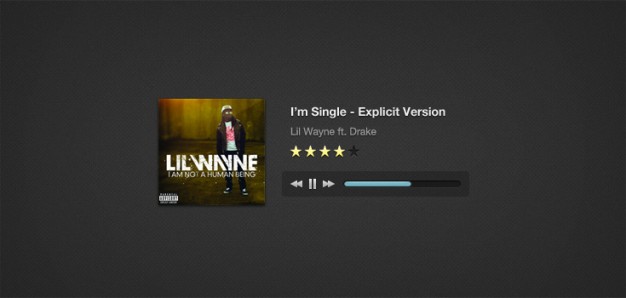
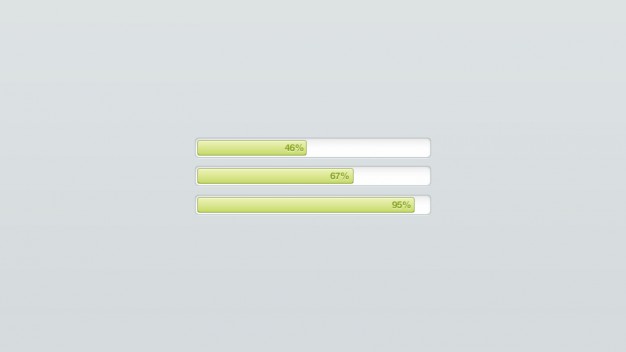
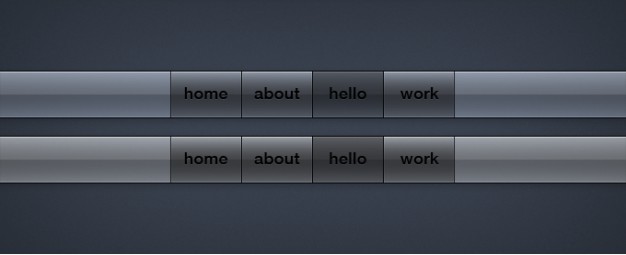
User interface wiki:
[erface is the aggregate of means by which people (the users) interact with a particular machine, device, computer program or other complex tool (the system). The user interface provides means of:Input, allowing the users to control the systemOutput, allowing the system to inform the users (also referred to as feedback)
See more at Wikipedia.org...]
Grey wiki:
>This article is about the colour. For other meanings of "gray" or "grey", see Grey (disambiguation).'' Grey or gray (the latter more usually in American English) is a colour seen commonly in nature. It is created by mixing white and black in different proportions. Depending on the amount of light, the human eye can interpret the same object as either grey or some other colour.
See more at Wikipedia.org...
Human-Computer Interaction wiki:
an-computer interaction (HCI) is the study of interaction between people (users) and computers. It is an interdisciplinary subject, relating computer science with many other fields of study and research. Interaction between users and computers occurs at the user interface (or simply interface), which includes both hardware (i.e. peripherals and other hardware) and software (for example determining which, and how, information is presented to the user on a screen).
See more at Wikipedia.org...